Rotating Views Along Any Axis in SwiftUI
Animations in your UI are a must these days, but everyone is doing the same old fade or move animations. If you really want to take your animations to the next level you need to incorporate some rotation.
Using Transitions in SwiftUI
Views in SwiftUI can be added to and removed from other views easily by checking a state property. When views are added or removed using just a normal bool check they are automatically given a fade in/out transition by default. That’s great for a lot of cases, but what if you want to do something different, like show a message coming in from the top?
Showing an Alert with SwiftUI
Showing an alert is a great way to notify a user of important information related to your app such as a payment going through or an error loading something from the server. In SwiftUI Apple has added a modifier that makes it super easy to show an alert based off your view’s state.
Horizontal Scrolling in SwiftUI
Lists are great for displaying vertically scrolling collections of data. But what if you want something that scrolls horizontally? There isn’t a fully native SwiftUI version of UICollectionView yet, so for the time being you have to get a little creative using a combination of ScrollView and HStack.
Creating a Button Animation in SwiftUI
Today we’re going to look at how to create a quick and easy animation for a button that scales and fades out when you tap on it.
How to Make Custom List Rows
A best practice in SwiftUI architecture is to break views down into smaller components that you combine together to build more complex views. Learn how to do just that by building custom List rows in this tutorial!
How to Set the Background Color in SwiftUI
It took me longer than I’d care to admit to figure out how to set the background color for a full screen view in SwiftUI. Read on to avoid my mistakes and learn how to quickly and easily set the background color for your views!
How to Update Text Using a TextField in SwiftUI
Being able to enter text into an app is essential. In this short tutorial you’ll learn how to create a TextField, bind it to a value, and update its style so you can give your users a way to enter text in your apps.
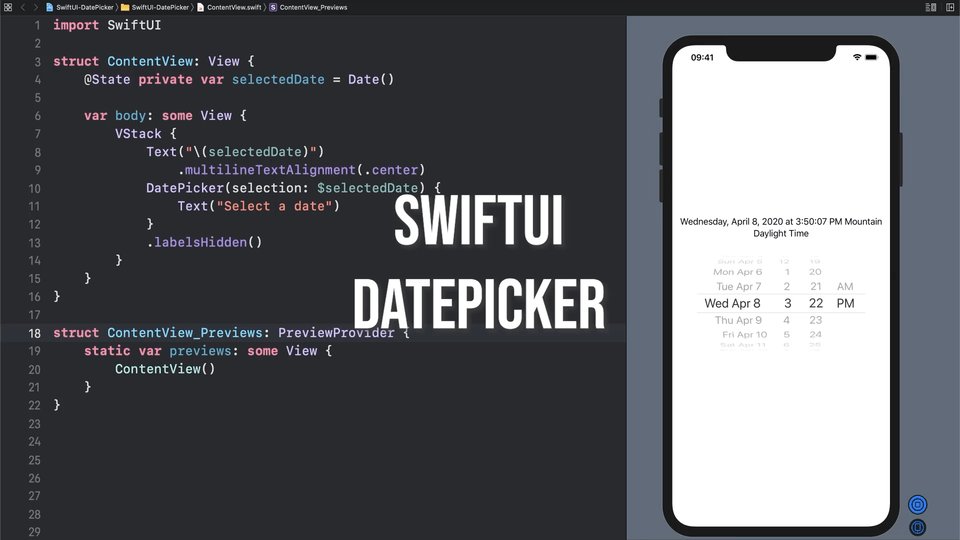
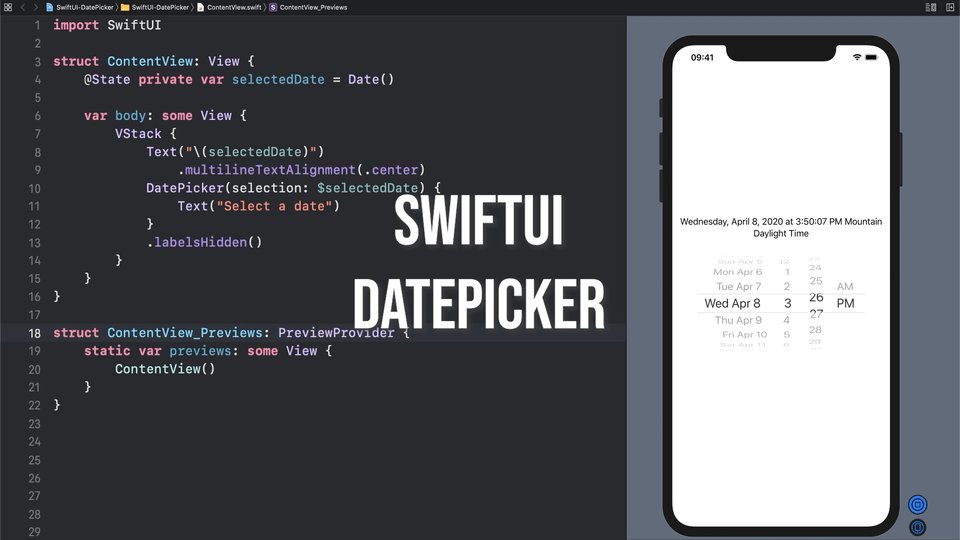
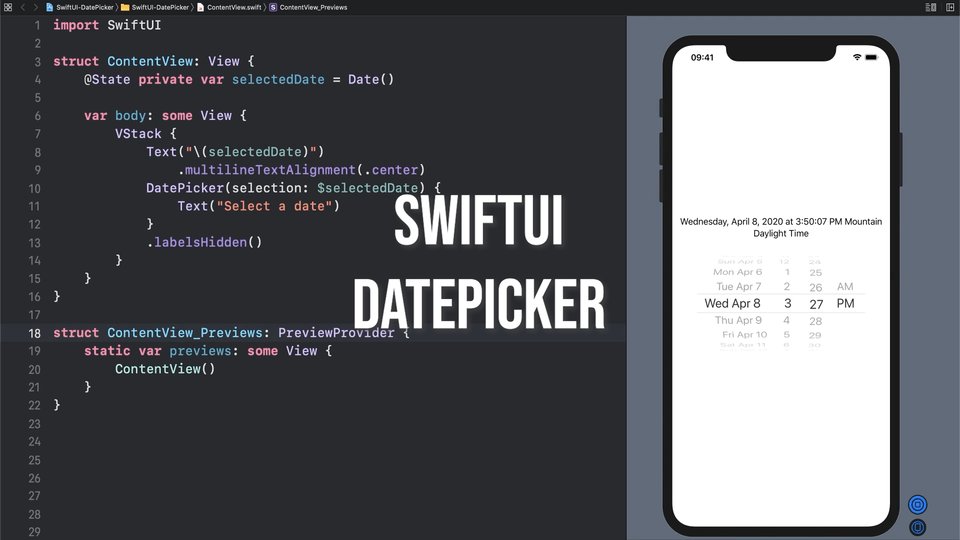
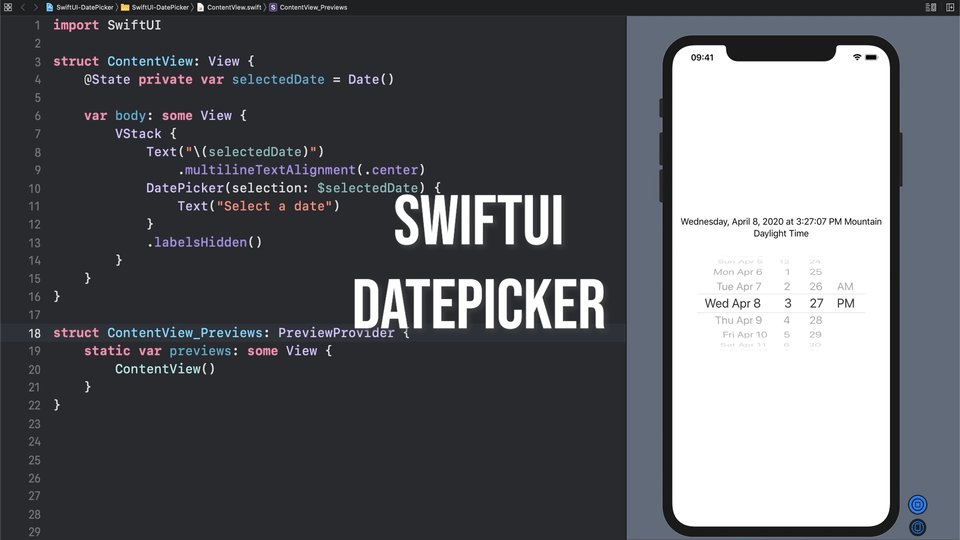
How to Select a Date with DatePicker in SwiftUI
If you need to give your users a way to pick a date and time (say, for creating a calendar entry) then read on to learn how to use a DatePicker to do just that.
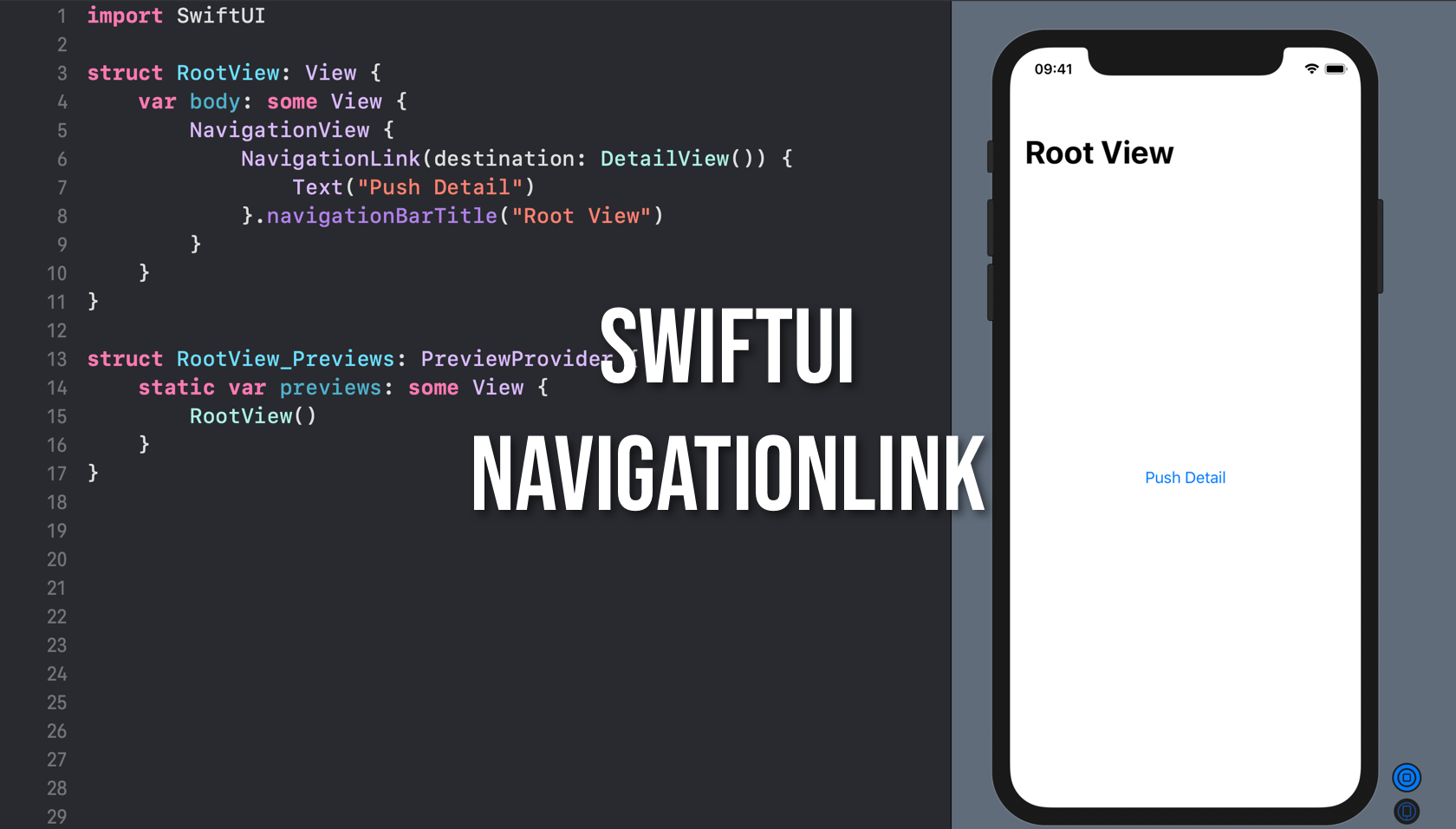
How to Push a Detail View Using NavigationLink
By far the most common navigation pattern in iOS apps is when you tap a button and it pushes a new view in. But how do you do that in SwiftUI?
Sliders in SwiftUI
In this tutorial you’ll learn how to set up a Slider that controls the corner radius of a RoundedRectangle.
Steppers in SwiftUI
Steppers are really useful if you want to give a user +/- buttons to change a specific value like volume, font size, etc.
Let’s take a look at how to use a Stepper to update the font size of some Text in SwiftUI.
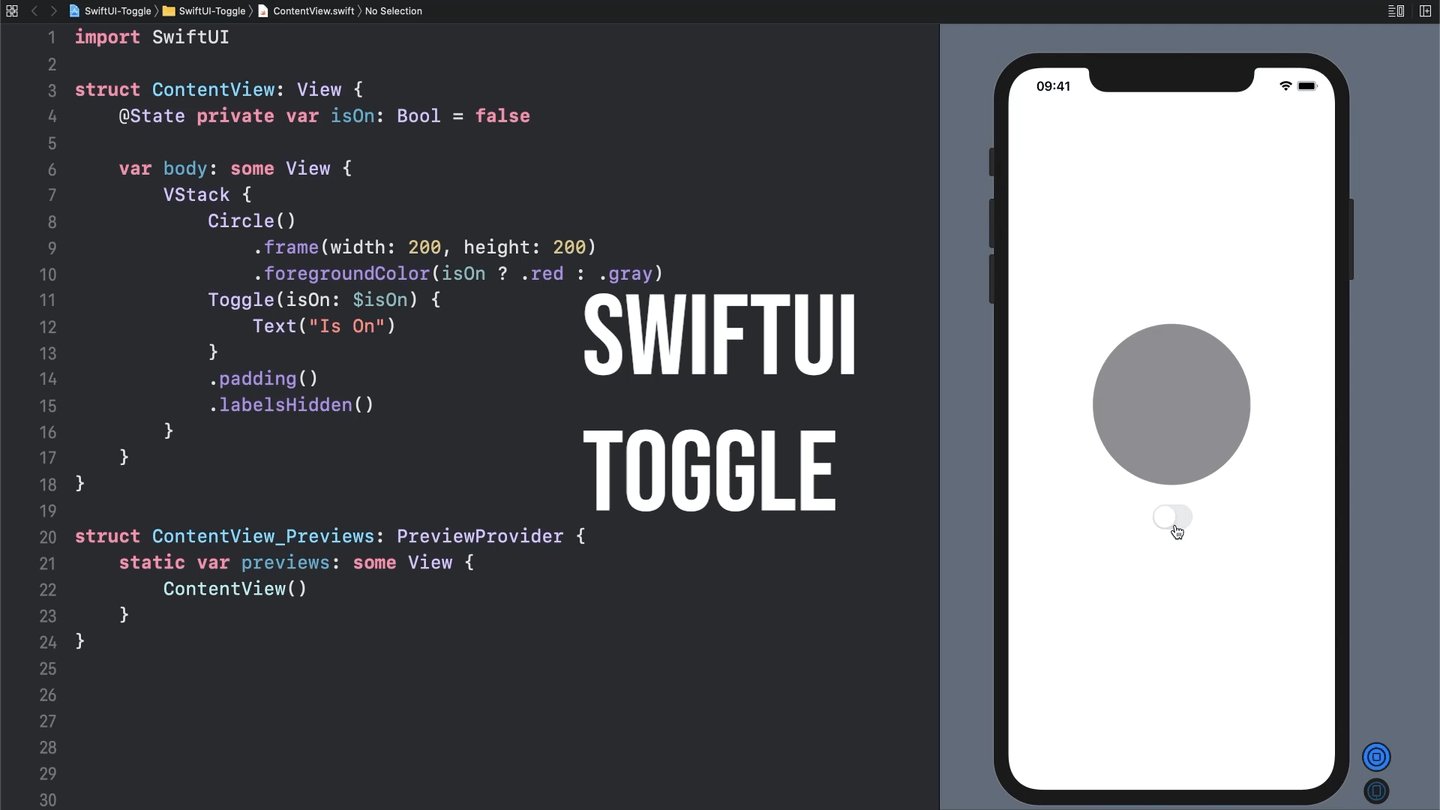
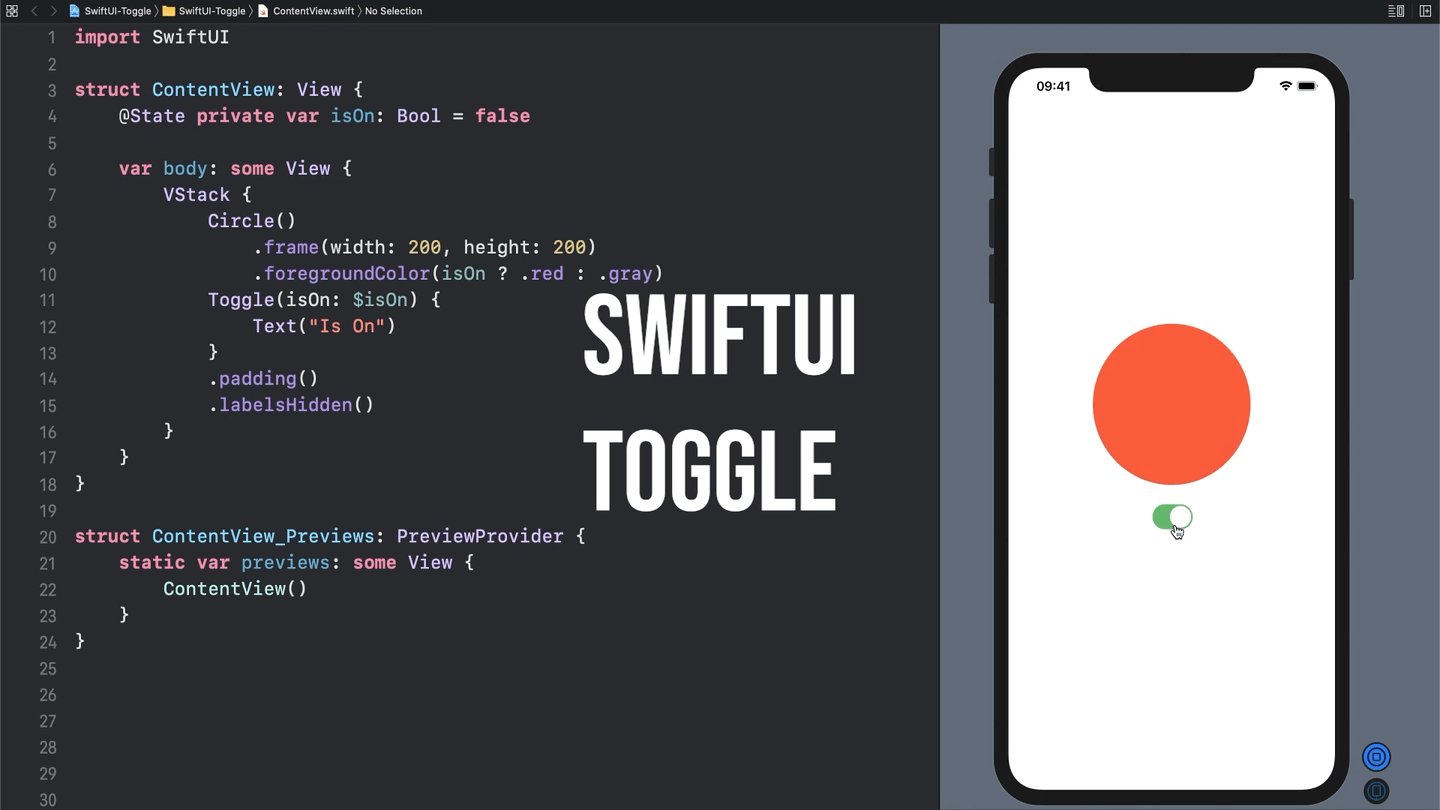
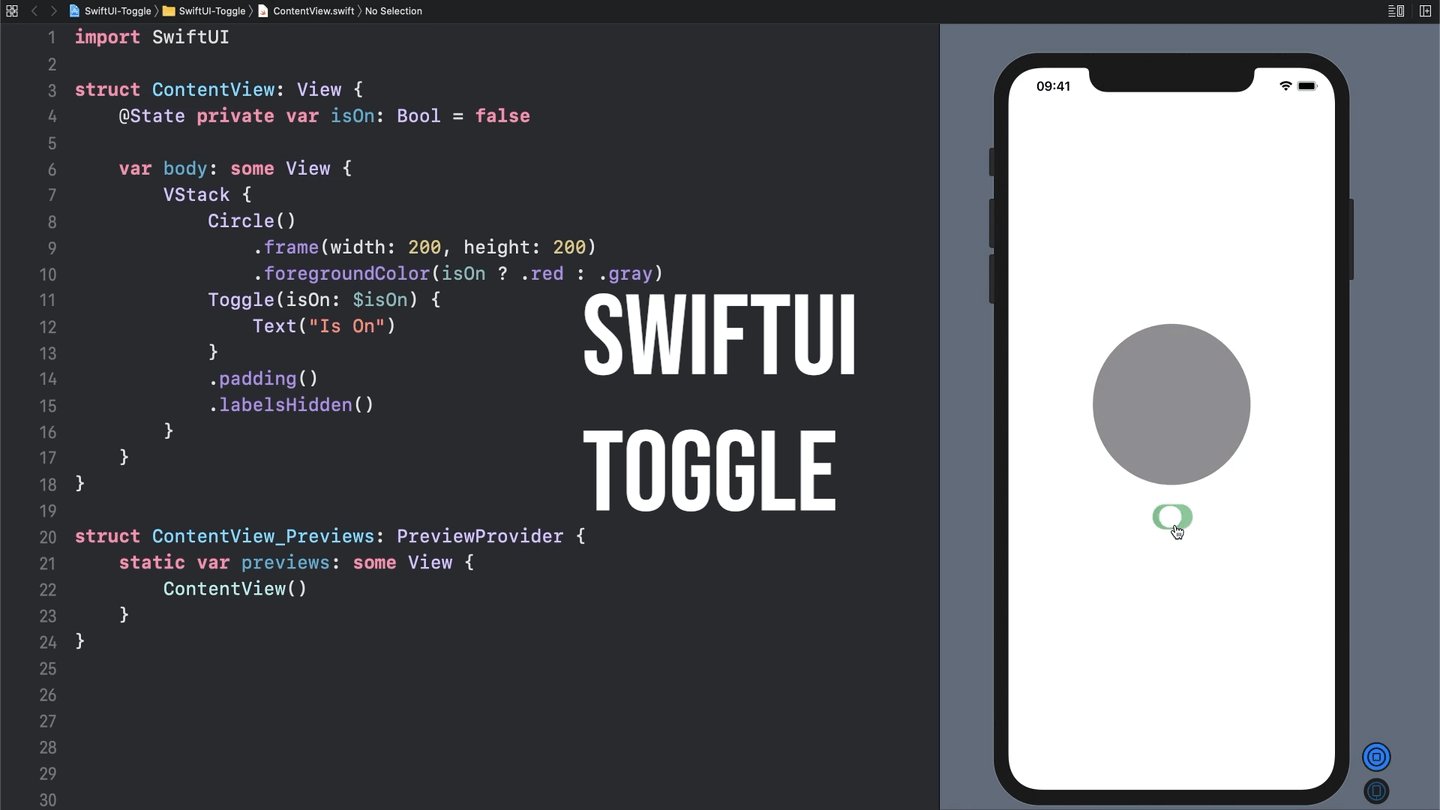
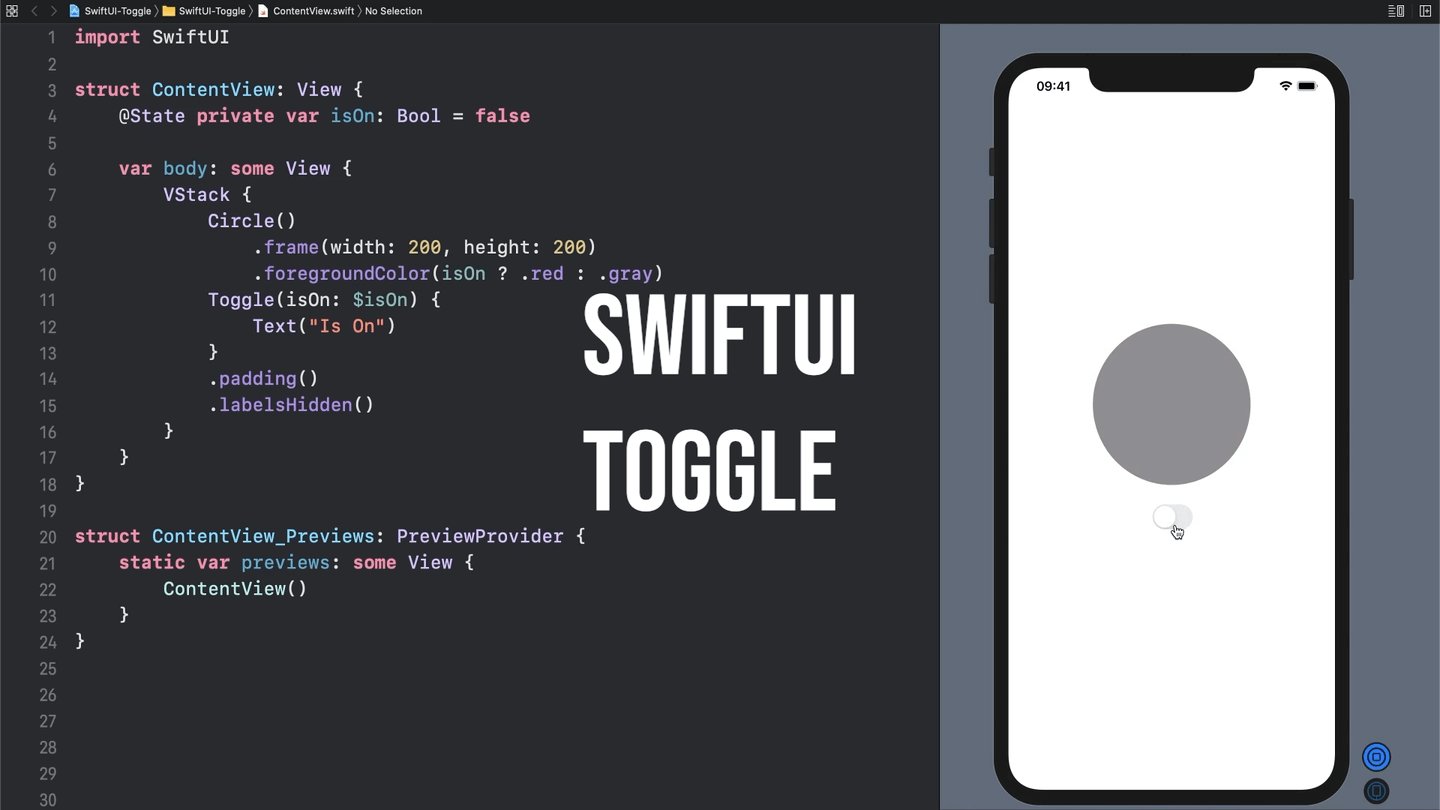
How to Use a Toggle in SwiftUI
Want some type of control to switch between on/off? That’s exactly what Toggle does in SwiftUI! Learn how to add one to your views in this tutorial.
Creating a Segmented Control in SwiftUI
Learn how to create a segmented control in SwiftUI!
How to Use Buttons in SwiftUI
You know what nobody wants? An app that has no buttons! Lucky for us adding buttons in SwiftUI is quick, easy, and in my opinion better than adding UIButtons (don’t @ me).
Understanding State in SwiftUI
Building pretty looking views is super easy with SwiftUI, but apps need to be more than just something nice to look at. Apps need to do things, then give the user feedback by updating the UI accordingly. With SwiftUI in order to update a View you need to change its state.
Setting SwiftUI Modifiers With the Attributes Inspector
The Attributes Inspector is one of the things that makes SwiftUI such a huge leap forward in building interfaces for apps. Without having to write any code you can use the Attributes Inspector to move Views around, set properties such as font and color, add accessibility identifiers, etc. 🤯
Fonts in SwiftUI
Using custom fonts helps your app stand out in the sea of apps on the App Store. Read on to find out how you can set your app apart with custom fonts in SwiftUI!
Rounded Corners in SwiftUI
Rounding corners on a View in SwiftUI is as easy as adding one line
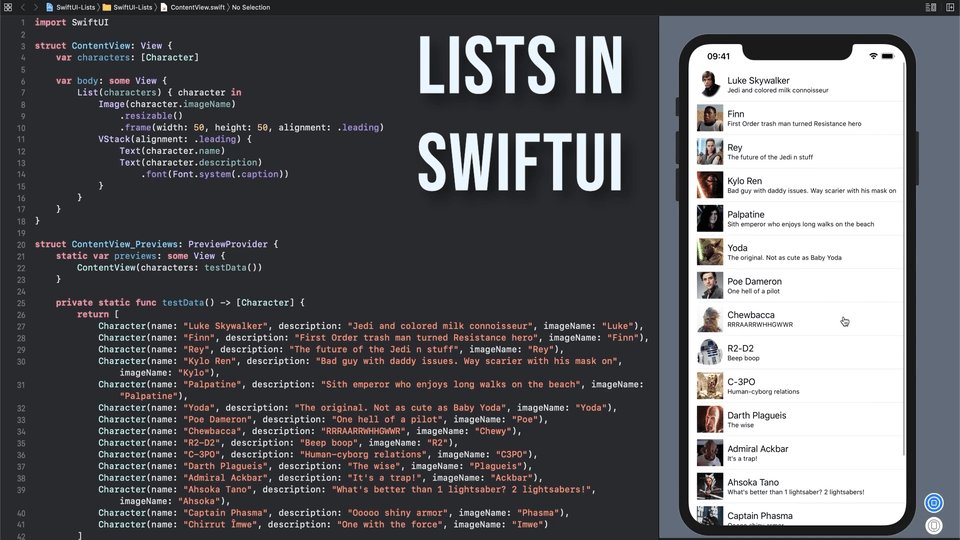
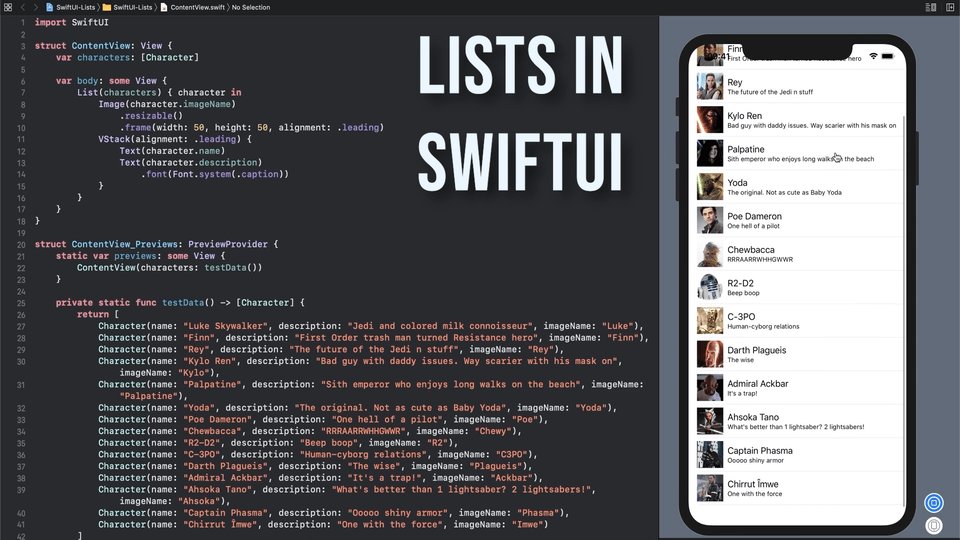
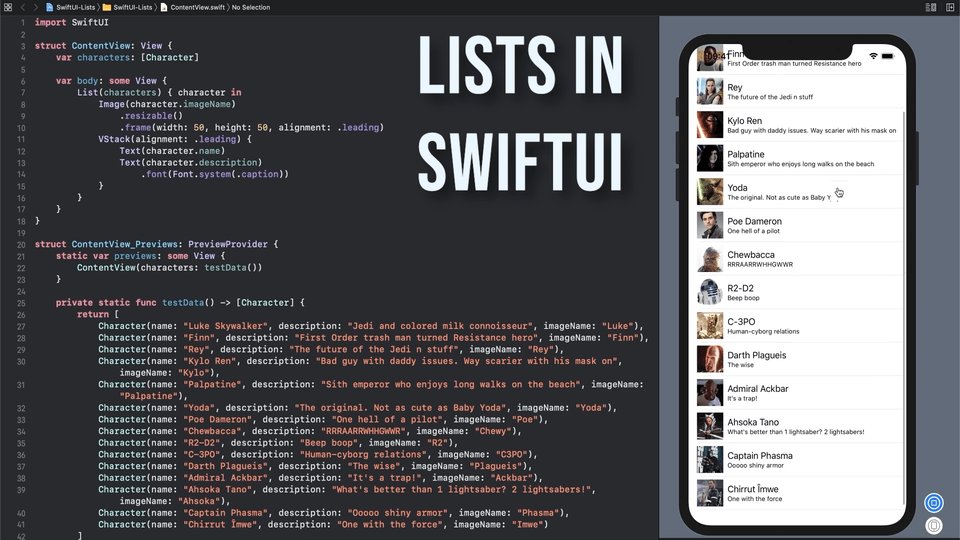
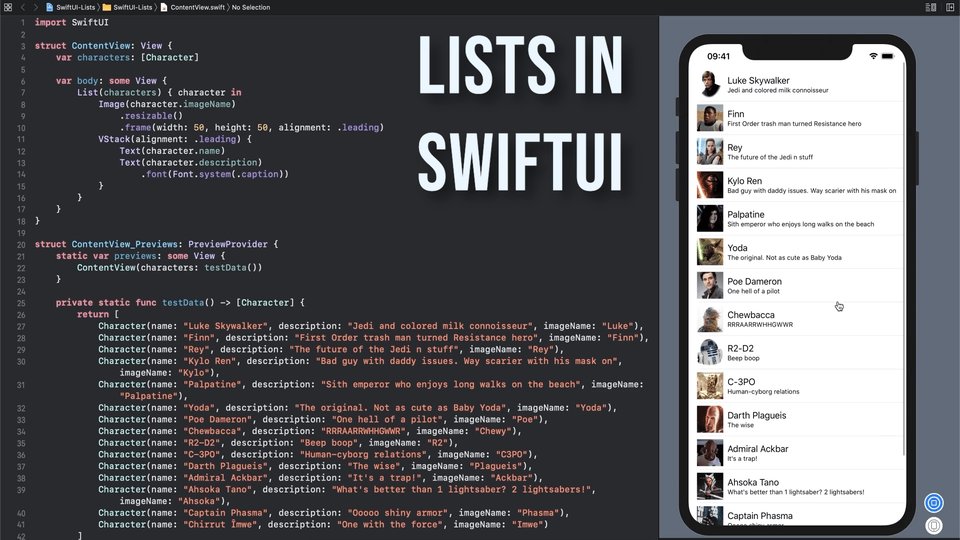
Learn How to Create Lists in SwiftUI
Creating a scrolling list using UIKit comes with a bunch of boilerplate, cell dequeueing, etc. but SwiftUI has made that process so much easier!