Fonts in SwiftUI
Using custom fonts helps your app stand out in the sea of apps on the App Store. Read on to find out how you can set your app apart with custom fonts in SwiftUI!
Using the System Font Styles
By far the easiest way to set font styles in SwiftUI is to use the built in system font styles. There are a number of standard styles you can choose from, including:
largeTitle
title
headline
subheadline
body
callout
footnote
captionEach of these styles is actually a Font, which you can simply use in the .font(_ font: Font?) modifier on Text. So for example, here is how you would set the Font of some text to the title style:
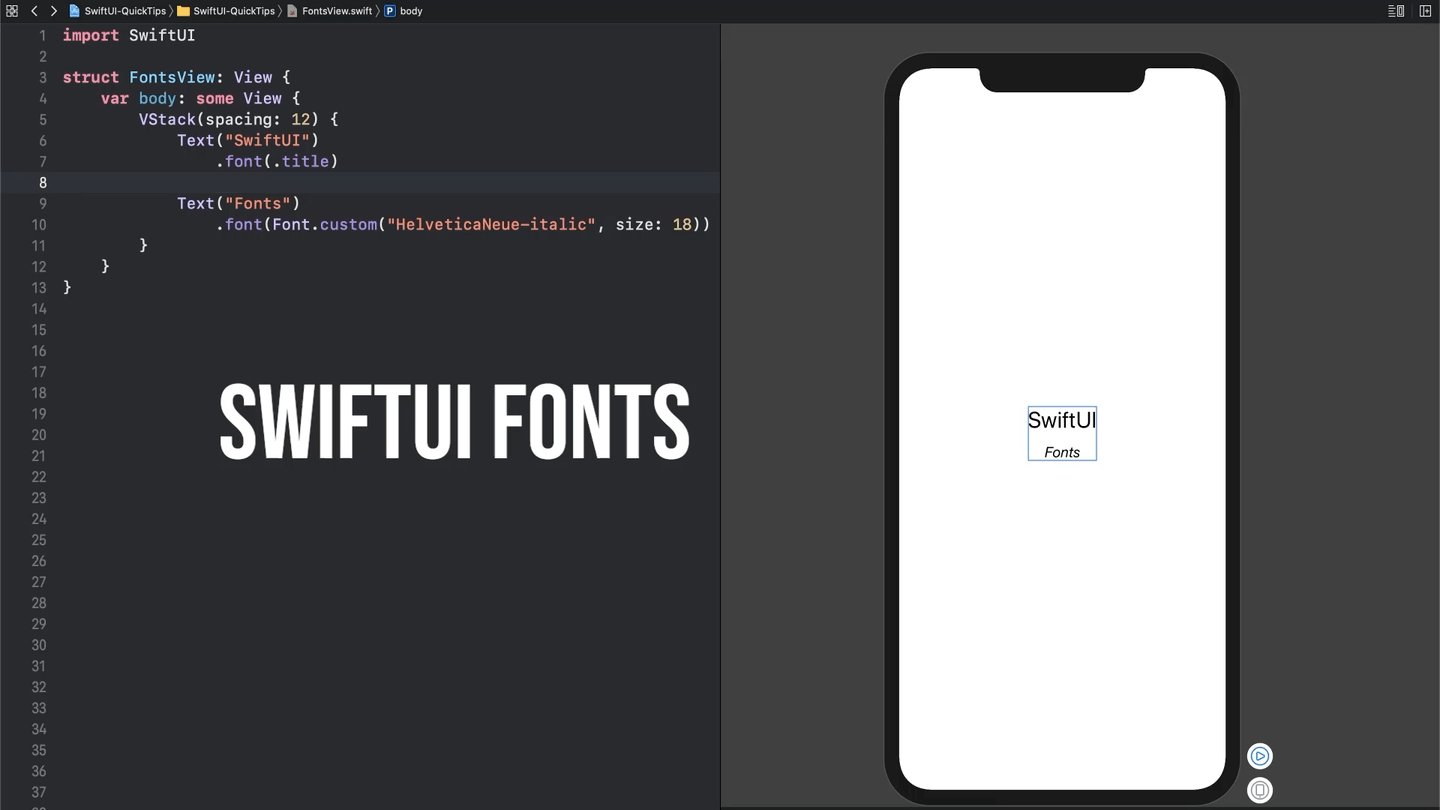
Text("SwiftUI")
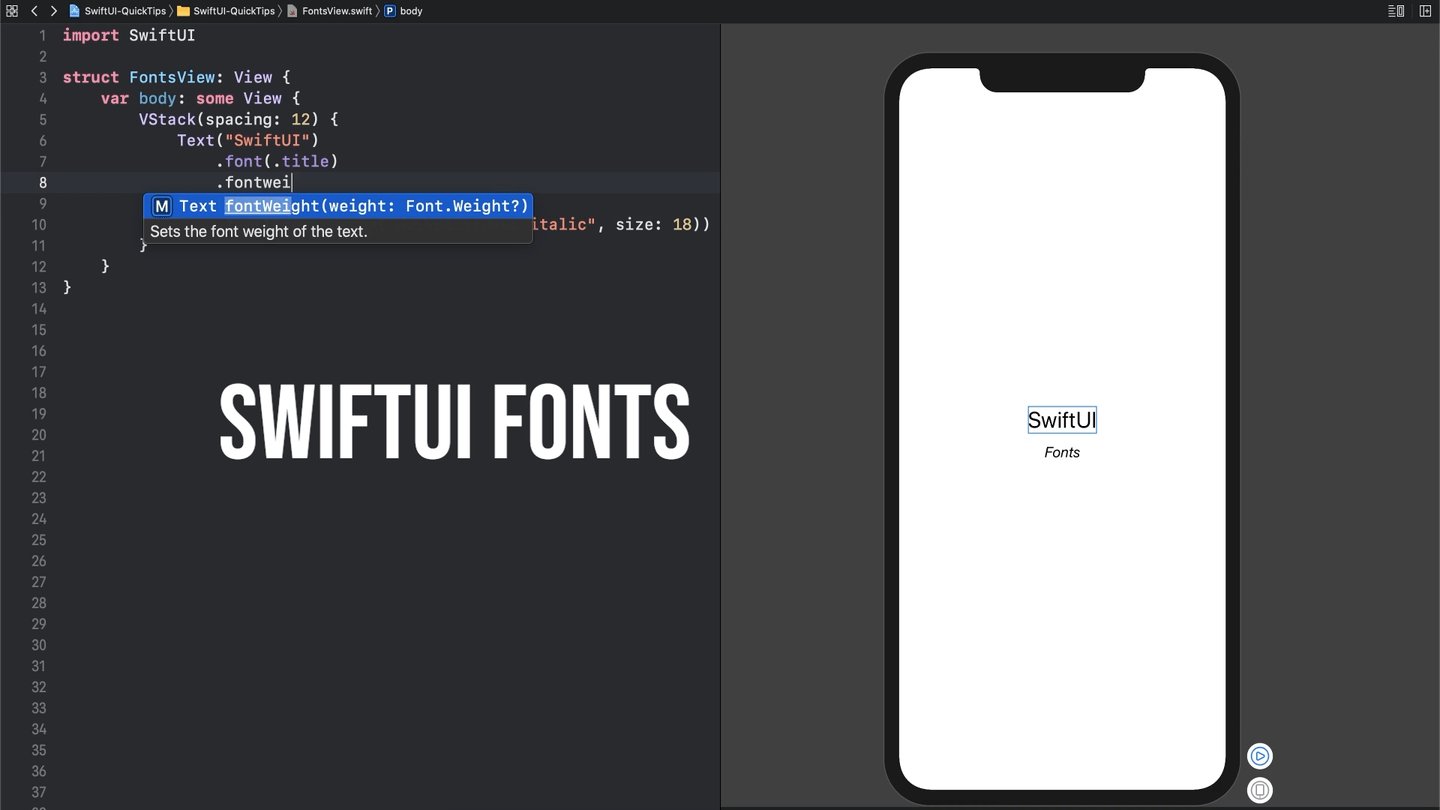
.font(.title)In addition to the Font you can also set a Weight on your text. Now if we wanted to update our title to also be bold we just have to add the fontWeight modifier like this:
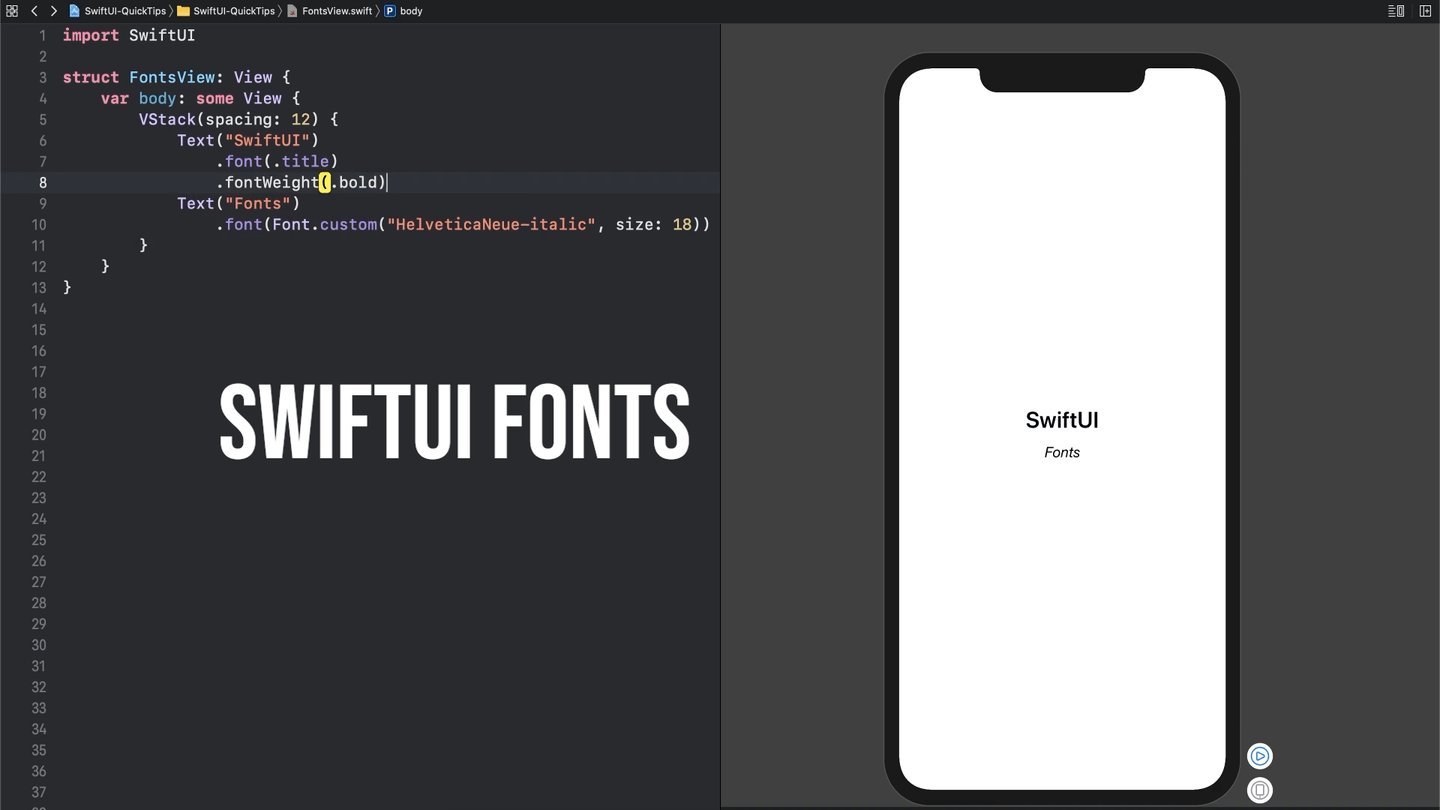
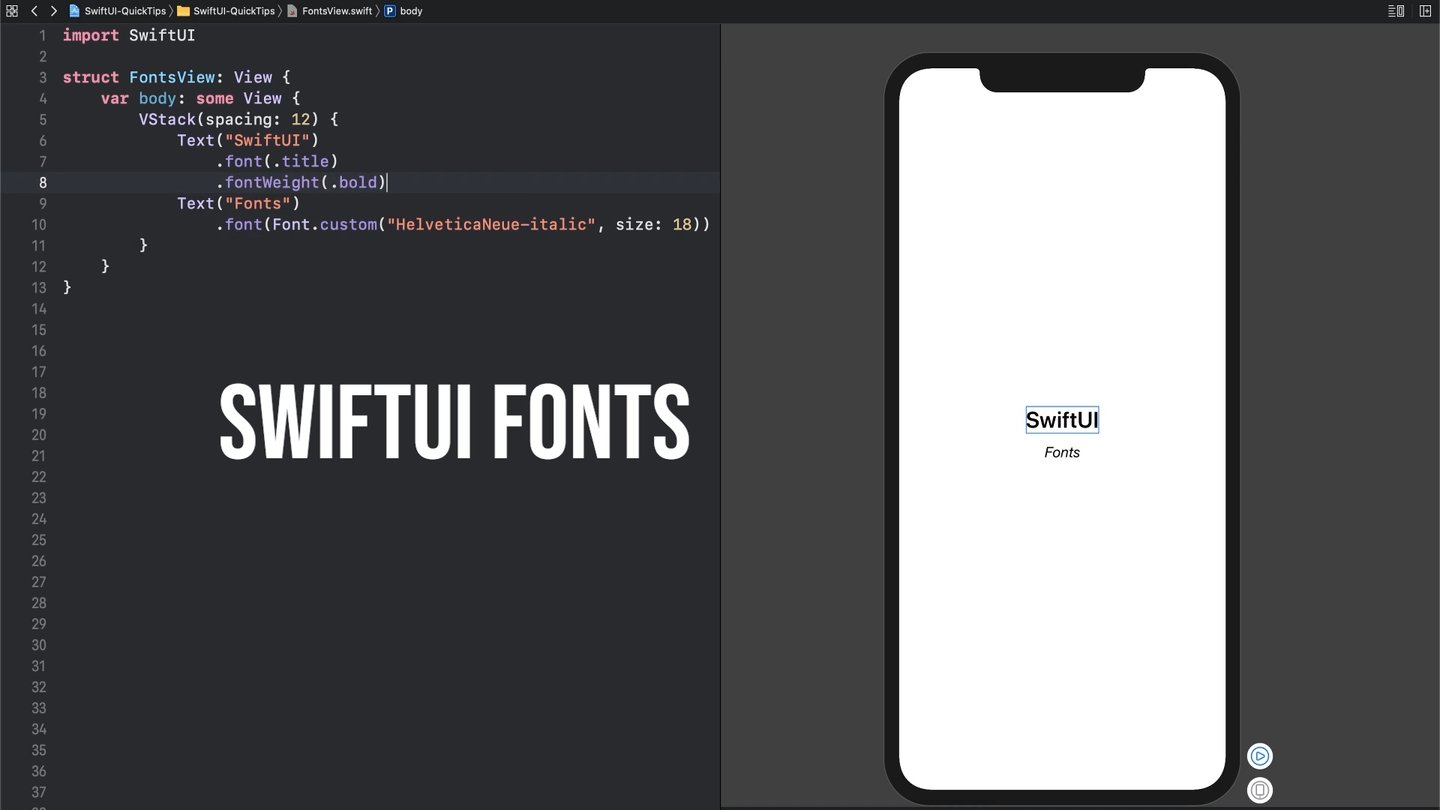
Text("SwiftUI")
.font(.title)
.fontWeight(.bold)What if I Want to Use a Non-System Font?
Maybe the San Francisco font isn’t your thing and you’d rather go back to using your favorite font you still aren’t sure how to pronounce correctly - Helvetica Neue. And maybe the text you want to change to Helvetica Neue also needs to be italic. No problem! All it takes is creating a custom Font object with the font, style, and size:
Text("Helvetica Neue")
.font(Font.custom("HelveticaNeue-italic", size: 18))You can use your own, custom fonts that you add to your app as well. Check out Apple’s documentation on how to add a custom font to your app - it takes you step-by-step through how to get your custom font loaded into your project.