Rotating Views Along Any Axis in SwiftUI
Animations in your UI are a must these days, but everyone is doing the same old fade or move animations. If you really want to take your animations to the next level you need to incorporate some rotation.
Using Transitions in SwiftUI
Views in SwiftUI can be added to and removed from other views easily by checking a state property. When views are added or removed using just a normal bool check they are automatically given a fade in/out transition by default. That’s great for a lot of cases, but what if you want to do something different, like show a message coming in from the top?
Showing an Alert with SwiftUI
Showing an alert is a great way to notify a user of important information related to your app such as a payment going through or an error loading something from the server. In SwiftUI Apple has added a modifier that makes it super easy to show an alert based off your view’s state.
Horizontal Scrolling in SwiftUI
Lists are great for displaying vertically scrolling collections of data. But what if you want something that scrolls horizontally? There isn’t a fully native SwiftUI version of UICollectionView yet, so for the time being you have to get a little creative using a combination of ScrollView and HStack.
Creating a Button Animation in SwiftUI
Today we’re going to look at how to create a quick and easy animation for a button that scales and fades out when you tap on it.
Easy to Use Cell Reuse Extensions
Learn how to use protocols and extensions to make dequeueing cells super easy and optional free.
How to Make Custom List Rows
A best practice in SwiftUI architecture is to break views down into smaller components that you combine together to build more complex views. Learn how to do just that by building custom List rows in this tutorial!
How to Set the Background Color in SwiftUI
It took me longer than I’d care to admit to figure out how to set the background color for a full screen view in SwiftUI. Read on to avoid my mistakes and learn how to quickly and easily set the background color for your views!
How to Update Text Using a TextField in SwiftUI
Being able to enter text into an app is essential. In this short tutorial you’ll learn how to create a TextField, bind it to a value, and update its style so you can give your users a way to enter text in your apps.
Using dropLast and removeLast in Swift
Learn how to use dropLast and removeLast to manipulate arrays in Swift.
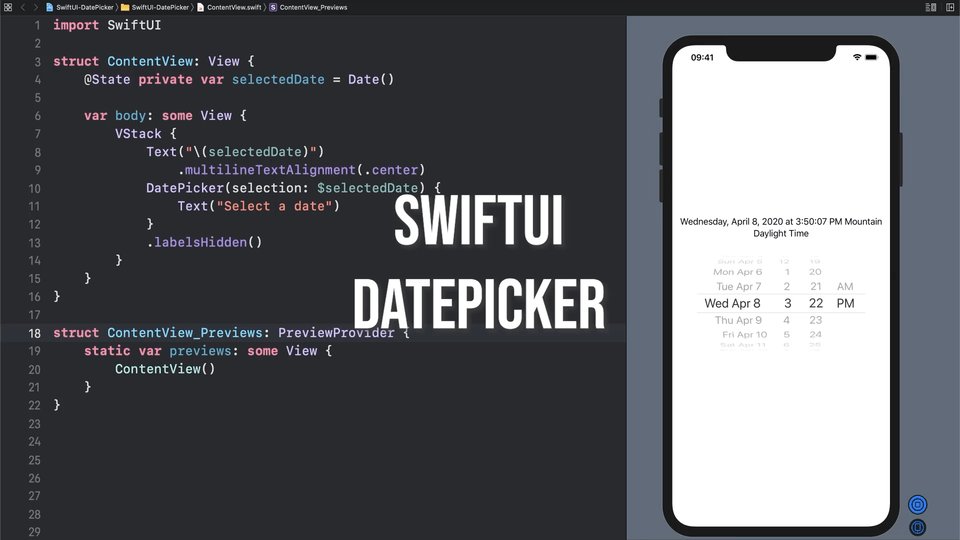
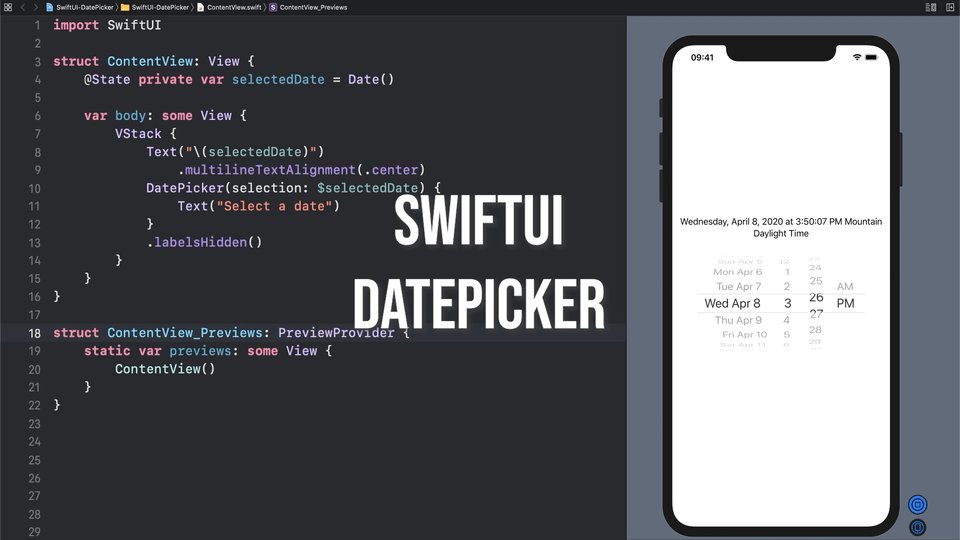
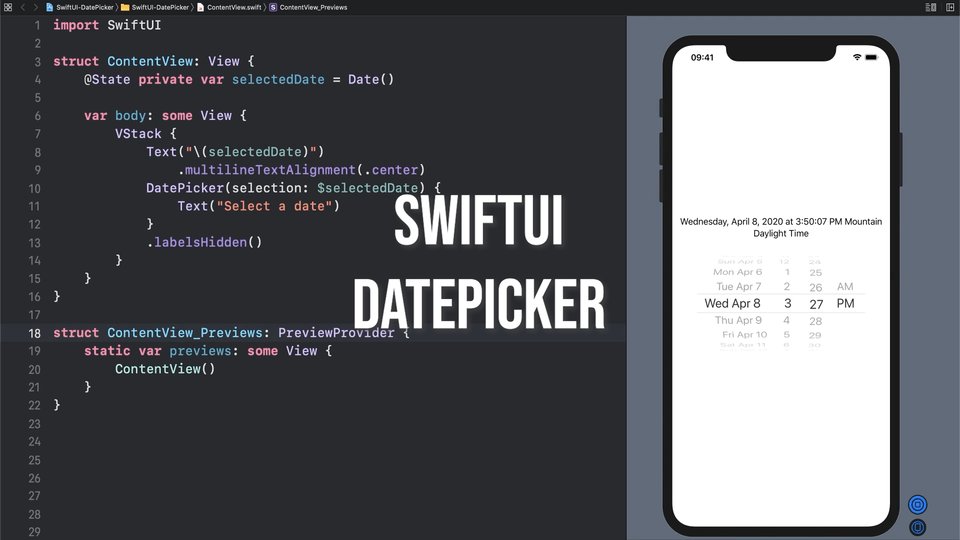
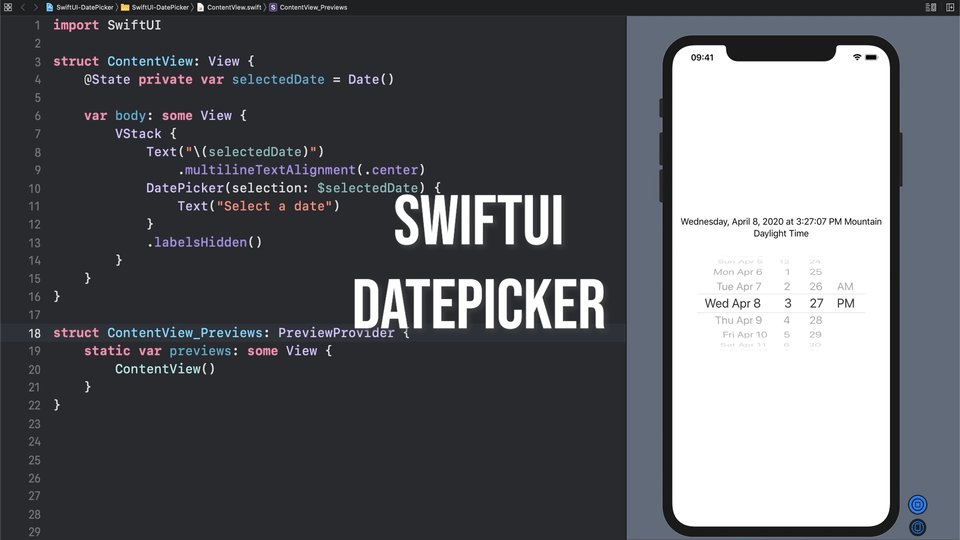
How to Select a Date with DatePicker in SwiftUI
If you need to give your users a way to pick a date and time (say, for creating a calendar entry) then read on to learn how to use a DatePicker to do just that.
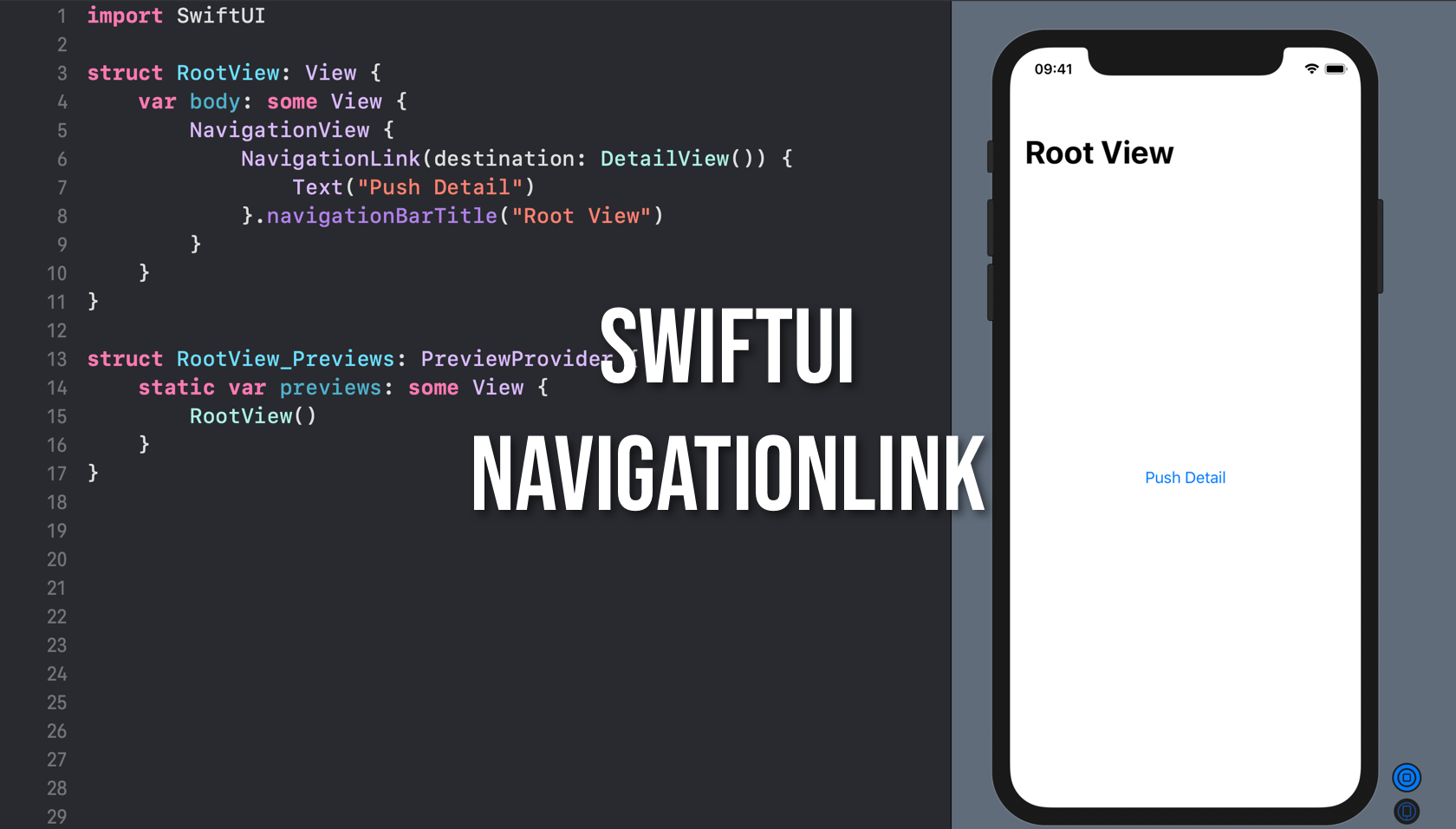
How to Push a Detail View Using NavigationLink
By far the most common navigation pattern in iOS apps is when you tap a button and it pushes a new view in. But how do you do that in SwiftUI?
Sliders in SwiftUI
In this tutorial you’ll learn how to set up a Slider that controls the corner radius of a RoundedRectangle.
Steppers in SwiftUI
Steppers are really useful if you want to give a user +/- buttons to change a specific value like volume, font size, etc.
Let’s take a look at how to use a Stepper to update the font size of some Text in SwiftUI.
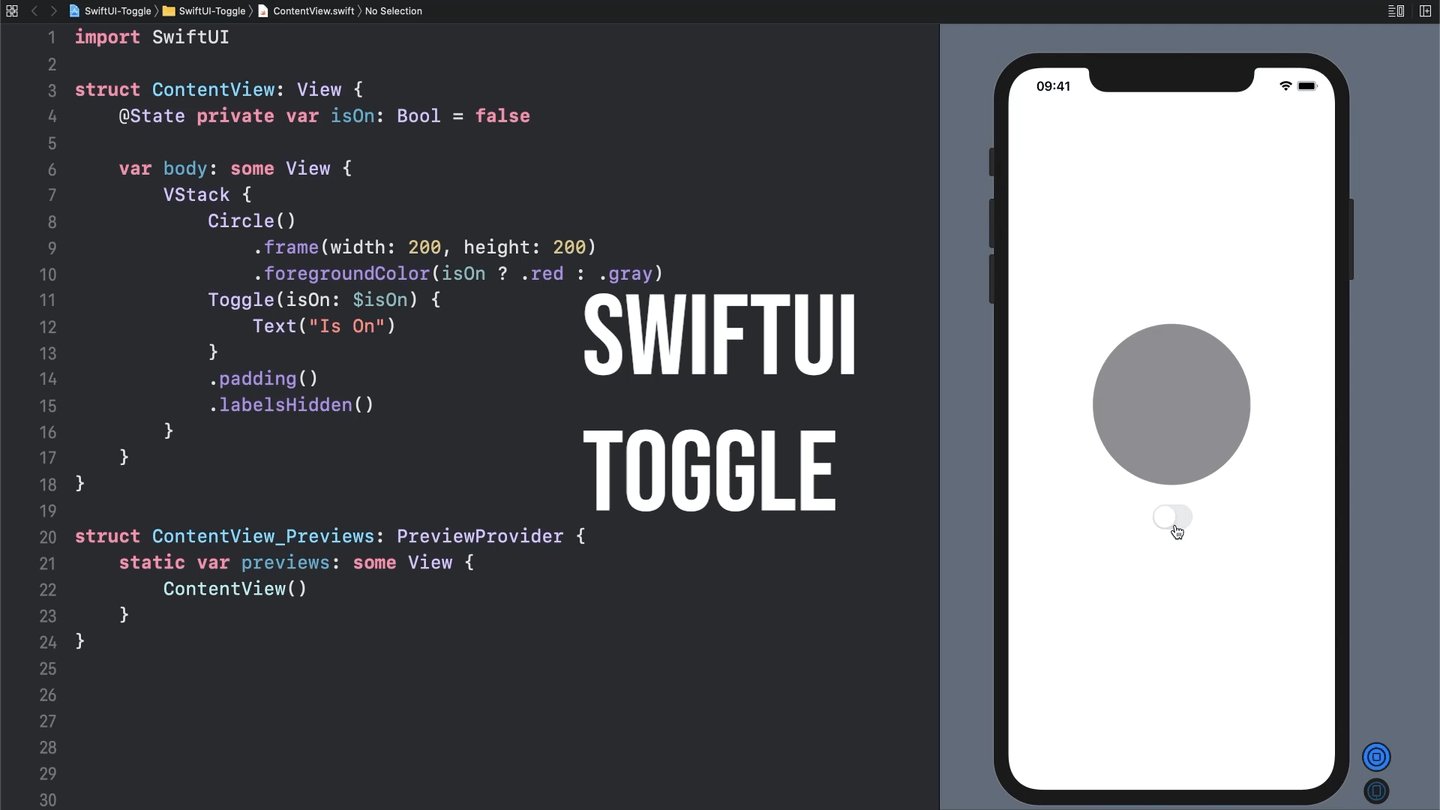
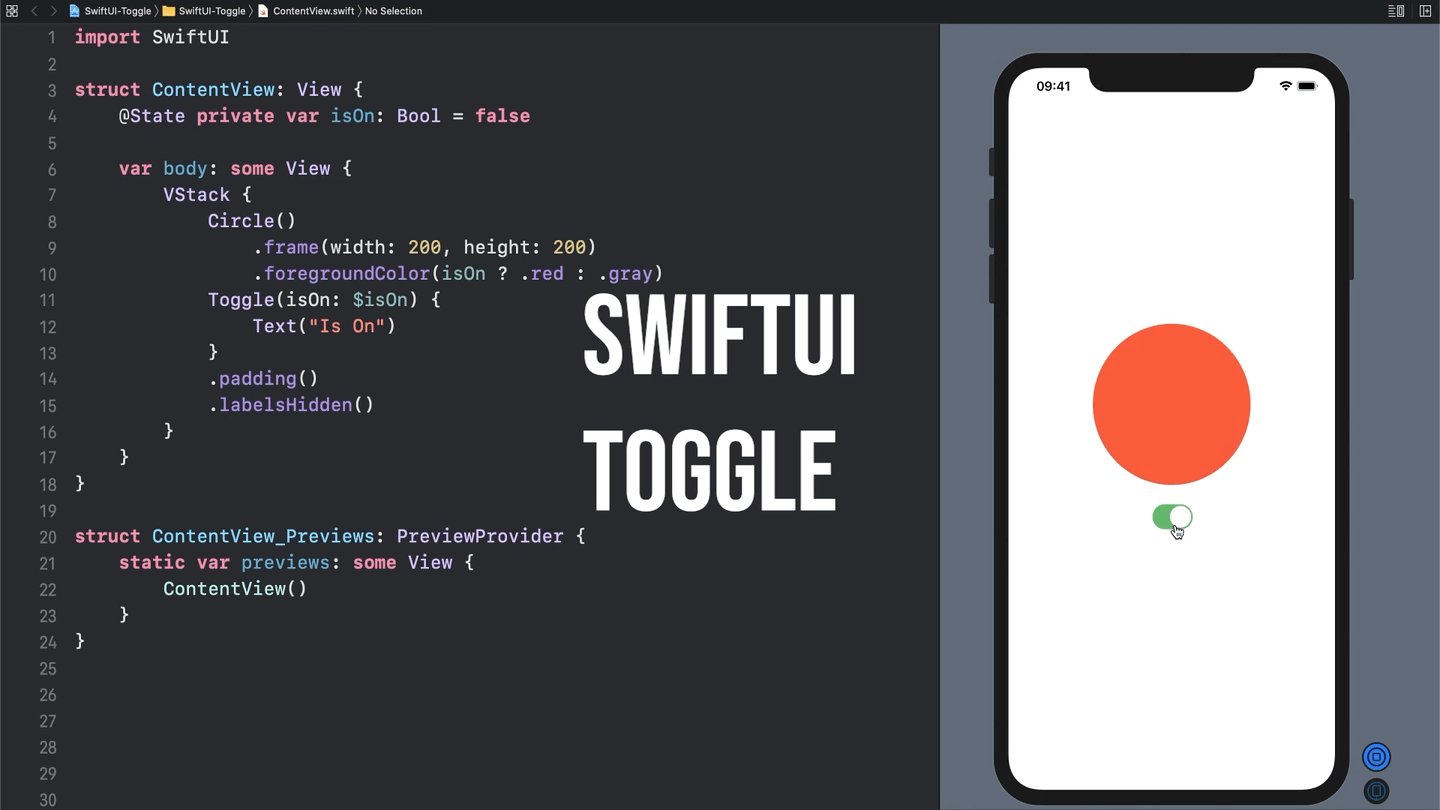
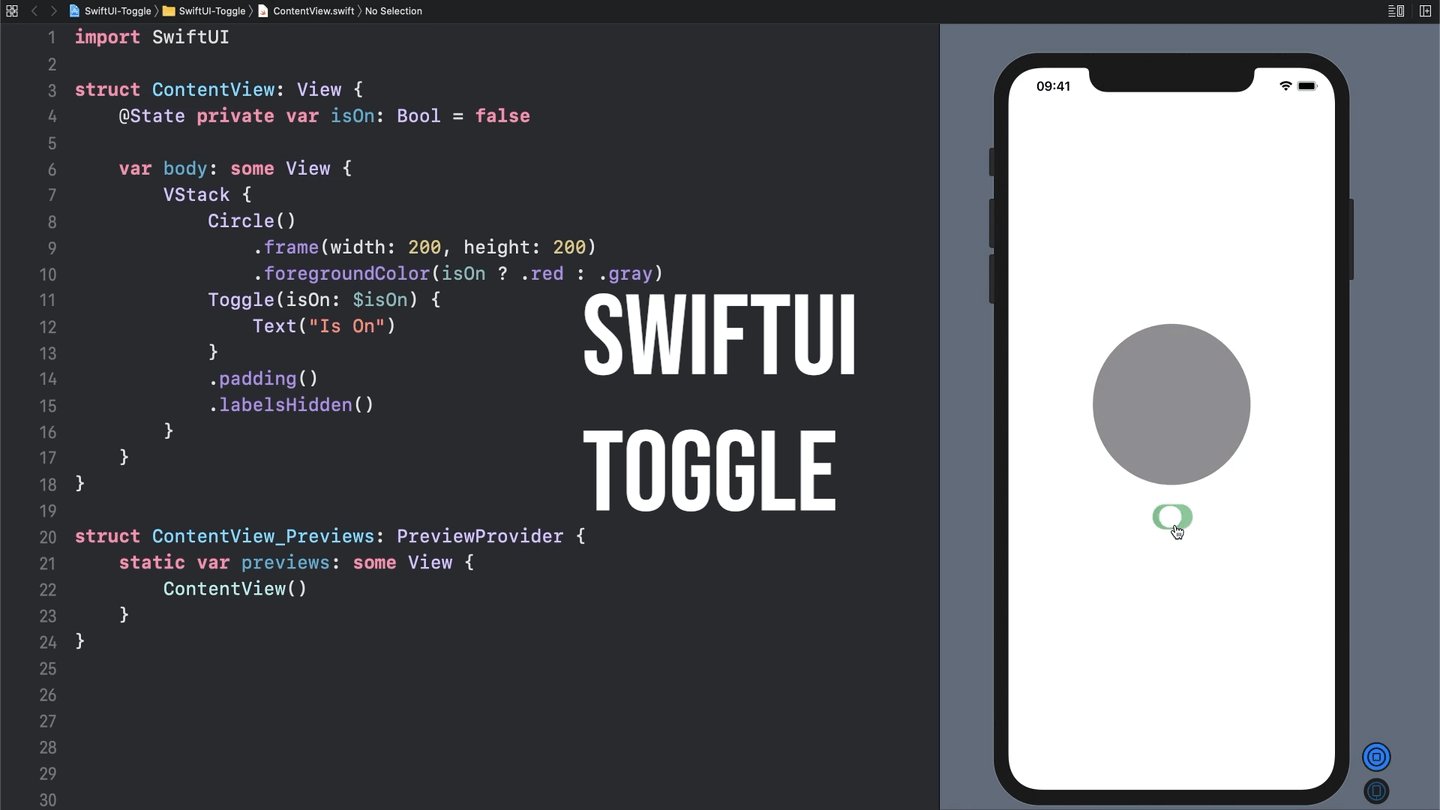
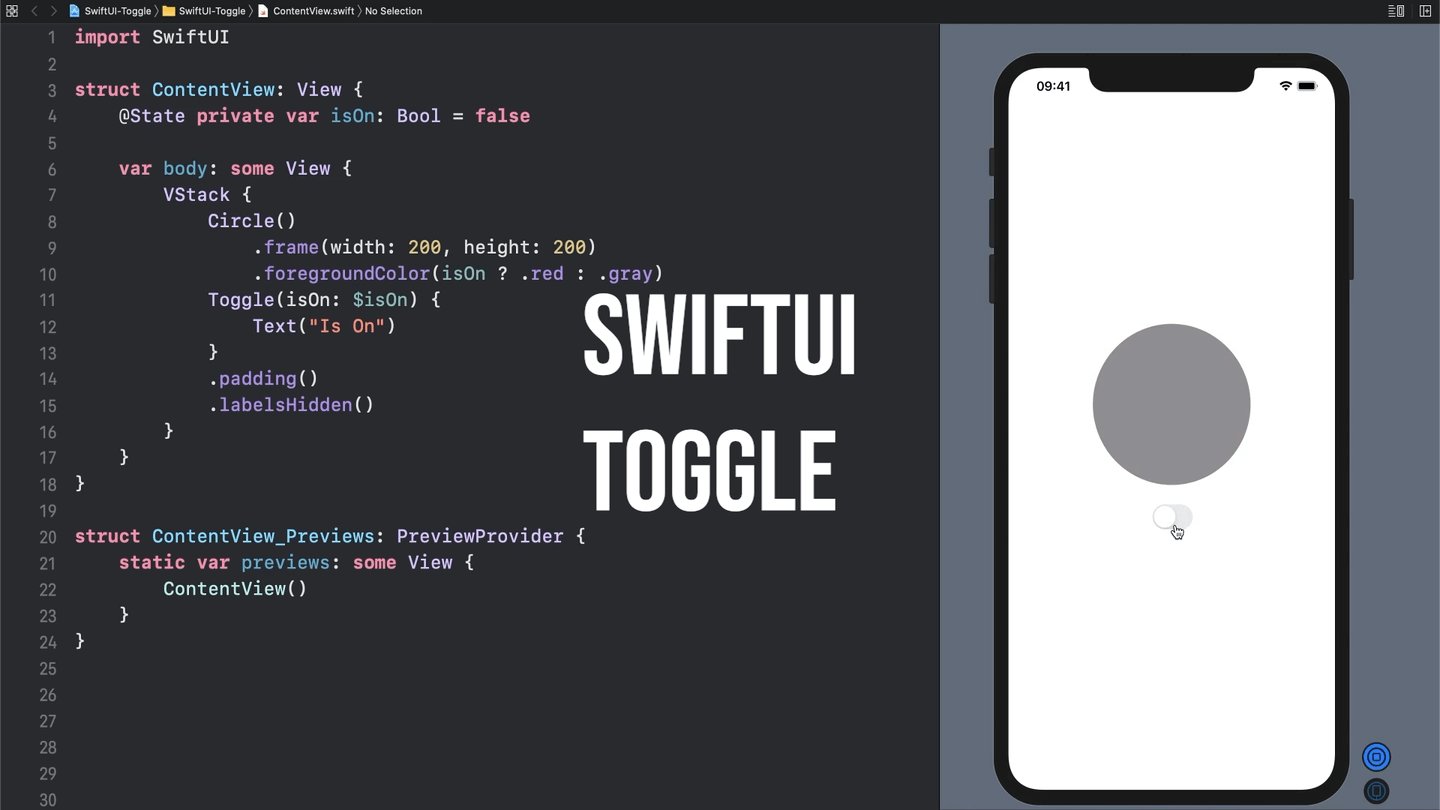
How to Use a Toggle in SwiftUI
Want some type of control to switch between on/off? That’s exactly what Toggle does in SwiftUI! Learn how to add one to your views in this tutorial.
Creating a Segmented Control in SwiftUI
Learn how to create a segmented control in SwiftUI!
Responding to Keyboard Presentation/Dismissal in Swift
Nearly all iOS apps need to accept input from the user at some point. The problem is the keyboard presents from the bottom of the screen, on top of everything, which can cover up some of your content (or worse, the text field where the user is typing!) In these situations it’s important to respond to the keyboard entering/exiting the screen so you can move your content up into view.
Working with Dates in Swift
It’s inevitable that at some point in your development career you’ll need to work with dates. Maybe you’re showing a feed of posts à la Facebook, or the upcoming schedule of your favorite sports team. While dates are easy conceptually, they aren’t so easy when you’re writing code for formatting and displaying them.
How to Use Buttons in SwiftUI
You know what nobody wants? An app that has no buttons! Lucky for us adding buttons in SwiftUI is quick, easy, and in my opinion better than adding UIButtons (don’t @ me).