How to Select a Date with DatePicker in SwiftUI

If you need to give your users a way to pick a date and time (say, for creating a calendar entry) then read on to learn how to use a DatePicker to do just that.
What is a DatePicker?
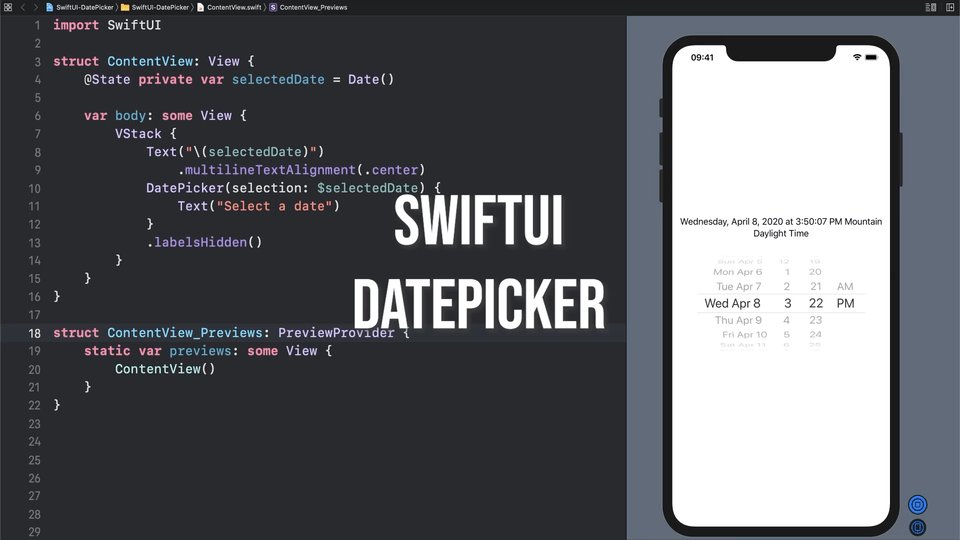
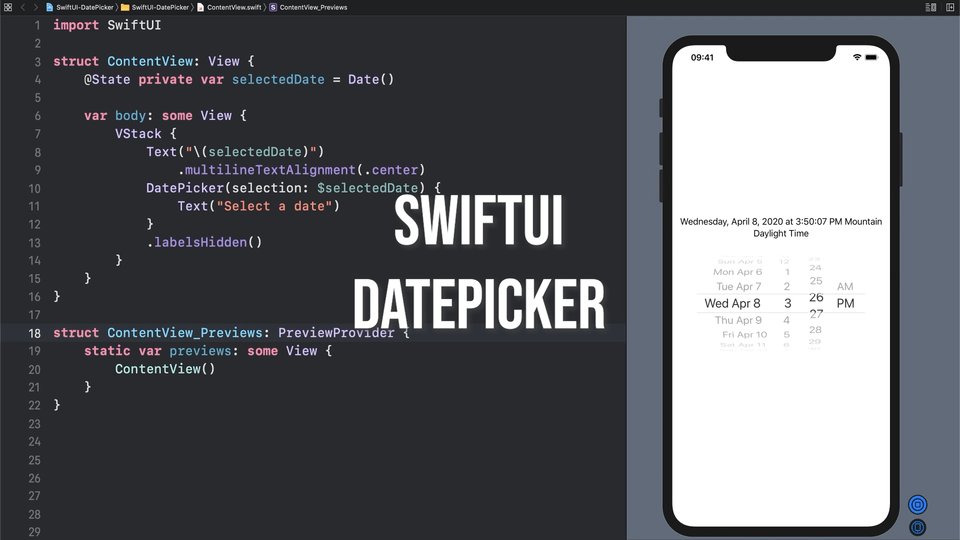
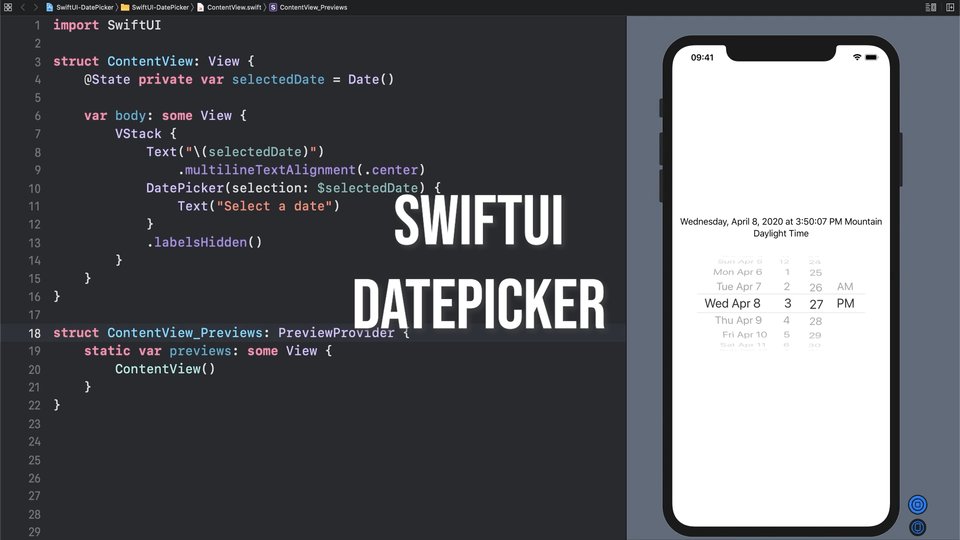
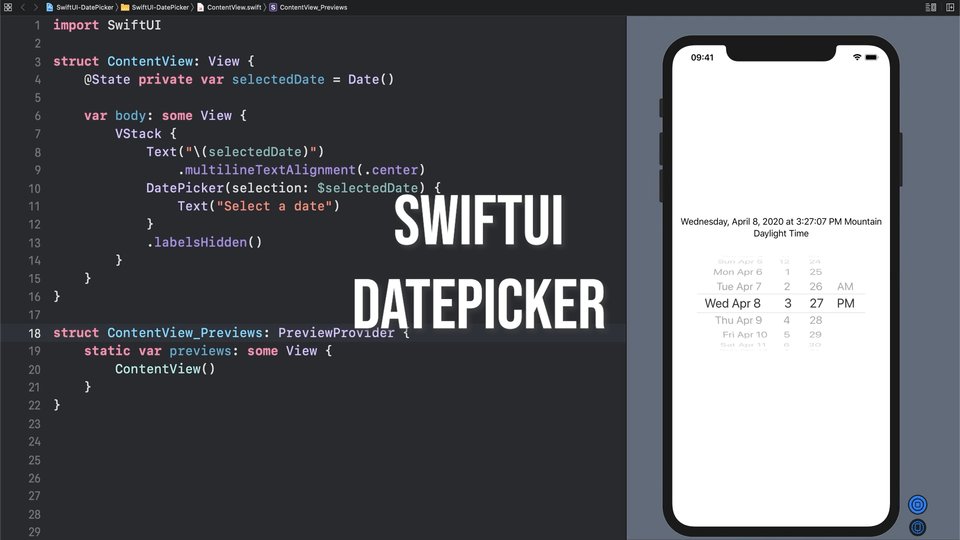
The DatePicker view in SwiftUI displays a scrollable control with 4 “components” to select an absolute date. The components are:
Date (with day of week)
Hour for the time
Minutes for the time
AM/PM
Creating a DatePicker
Creating a DatePicker is just as easy as most controls in SwiftUI. Just give it a binding to a state property (for storing the selected date) and label and you’re all set!
@State private var selectedDate = Date()
var body: some View {
VStack {
Text("\(selectedDate)")
.multilineTextAlignment(.center)
DatePicker(selection: $selectedDate) {
Text("Select a date")
}
.labelsHidden()
}
}Check out some other recent tutorials
Animations in your UI are a must these days, but everyone is doing the same old fade or move animations. If you really want to take your animations to the next level you need to incorporate some rotation.
Views in SwiftUI can be added to and removed from other views easily by checking a state property. When views are added or removed using just a normal bool check they are automatically given a fade in/out transition by default. That’s great for a lot of cases, but what if you want to do something different, like show a message coming in from the top?
Showing an alert is a great way to notify a user of important information related to your app such as a payment going through or an error loading something from the server. In SwiftUI Apple has added a modifier that makes it super easy to show an alert based off your view’s state.
Lists are great for displaying vertically scrolling collections of data. But what if you want something that scrolls horizontally? There isn’t a fully native SwiftUI version of UICollectionView yet, so for the time being you have to get a little creative using a combination of ScrollView and HStack.
Today we’re going to look at how to create a quick and easy animation for a button that scales and fades out when you tap on it.
Learn how to use protocols and extensions to make dequeueing cells super easy and optional free.
A best practice in SwiftUI architecture is to break views down into smaller components that you combine together to build more complex views. Learn how to do just that by building custom List rows in this tutorial!
It took me longer than I’d care to admit to figure out how to set the background color for a full screen view in SwiftUI. Read on to avoid my mistakes and learn how to quickly and easily set the background color for your views!
Being able to enter text into an app is essential. In this short tutorial you’ll learn how to create a TextField, bind it to a value, and update its style so you can give your users a way to enter text in your apps.









