Responding to Keyboard Presentation/Dismissal in Swift
Nearly all iOS apps need to accept input from the user at some point. The problem is the keyboard presents from the bottom of the screen, on top of everything, which can cover up some of your content (or worse, the text field where the user is typing!) In these situations it’s important to respond to the keyboard entering/exiting the screen so you can move your content up into view.
Working with Dates in Swift
It’s inevitable that at some point in your development career you’ll need to work with dates. Maybe you’re showing a feed of posts à la Facebook, or the upcoming schedule of your favorite sports team. While dates are easy conceptually, they aren’t so easy when you’re writing code for formatting and displaying them.
How to Add Borders to Views in SwiftUI
UIKit has a pretty straightforward way to add borders, but you first need to understand that a UIView has a layer, and that’s where you need to go to set a border. SwiftUI simplifies things further by promoting borders to a modifier directly on a View.
How to Use Buttons in SwiftUI
You know what nobody wants? An app that has no buttons! Lucky for us adding buttons in SwiftUI is quick, easy, and in my opinion better than adding UIButtons (don’t @ me).
Understanding State in SwiftUI
Building pretty looking views is super easy with SwiftUI, but apps need to be more than just something nice to look at. Apps need to do things, then give the user feedback by updating the UI accordingly. With SwiftUI in order to update a View you need to change its state.
Setting SwiftUI Modifiers With the Attributes Inspector
The Attributes Inspector is one of the things that makes SwiftUI such a huge leap forward in building interfaces for apps. Without having to write any code you can use the Attributes Inspector to move Views around, set properties such as font and color, add accessibility identifiers, etc. 🤯
Use XCTUnwrap to Clean Up Your Unit Tests
Writing good tests is hard enough as it is, and optionals just complicate things further. To maintain sanity and make sure you (and the rest of your team) understand what exactly is being tested keeping your unit test code clean is a must. That’s where XCTUnwrap comes in!
Fonts in SwiftUI
Using custom fonts helps your app stand out in the sea of apps on the App Store. Read on to find out how you can set your app apart with custom fonts in SwiftUI!
Rounded Corners in SwiftUI
Rounding corners on a View in SwiftUI is as easy as adding one line
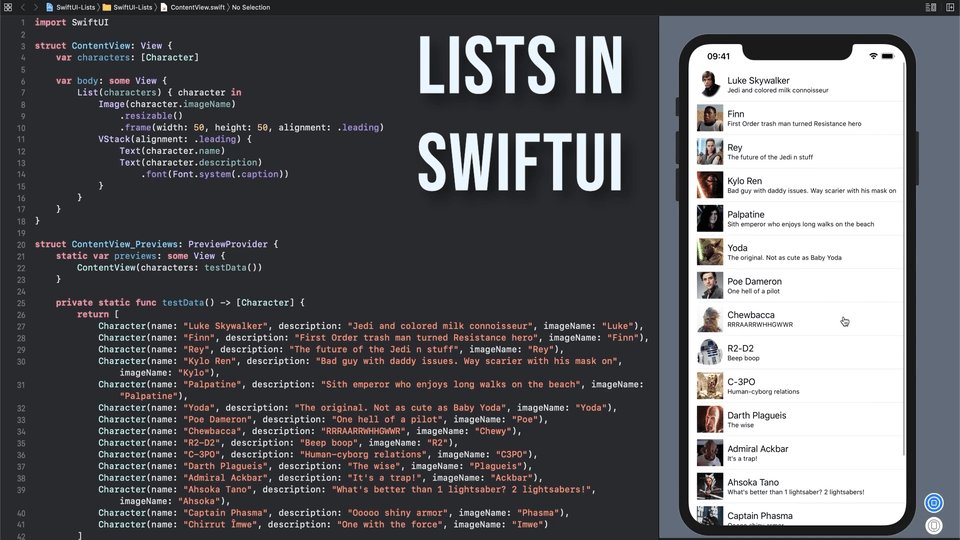
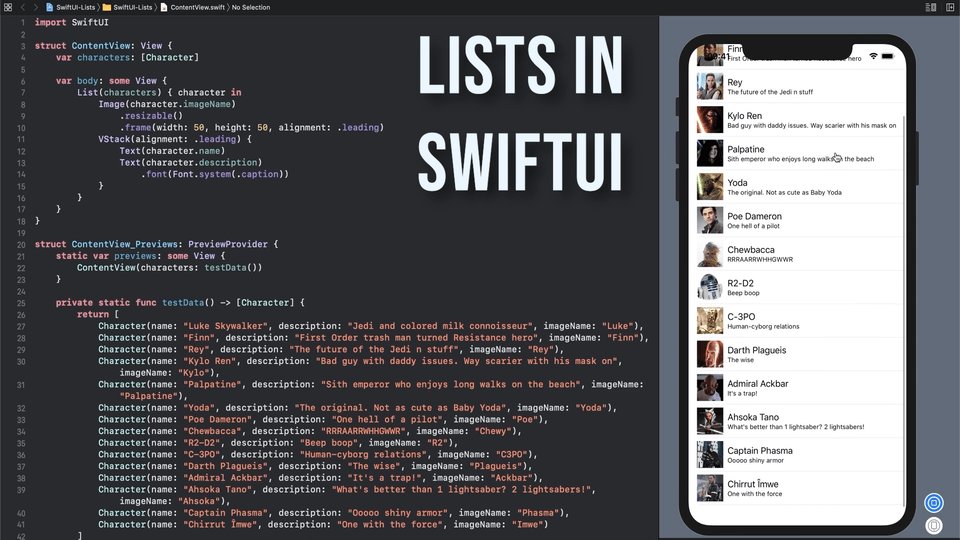
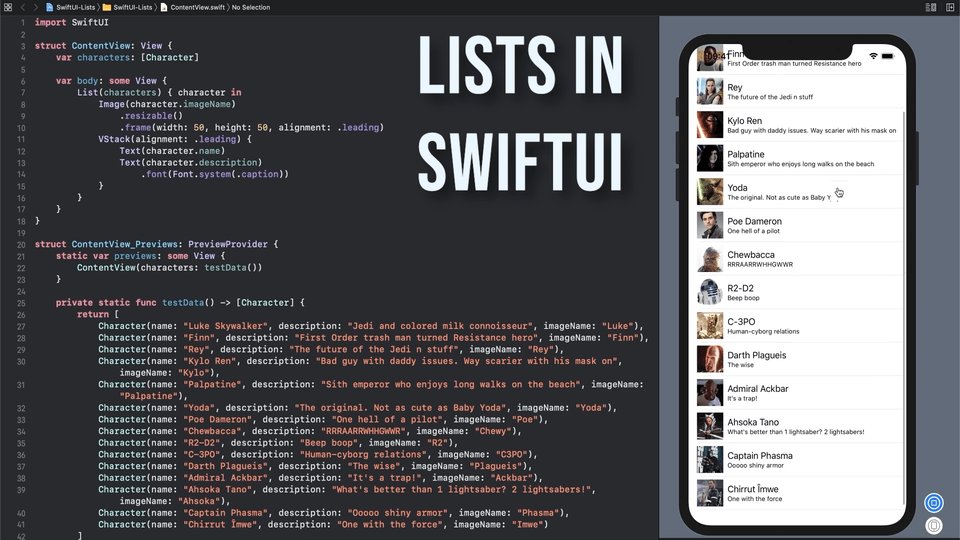
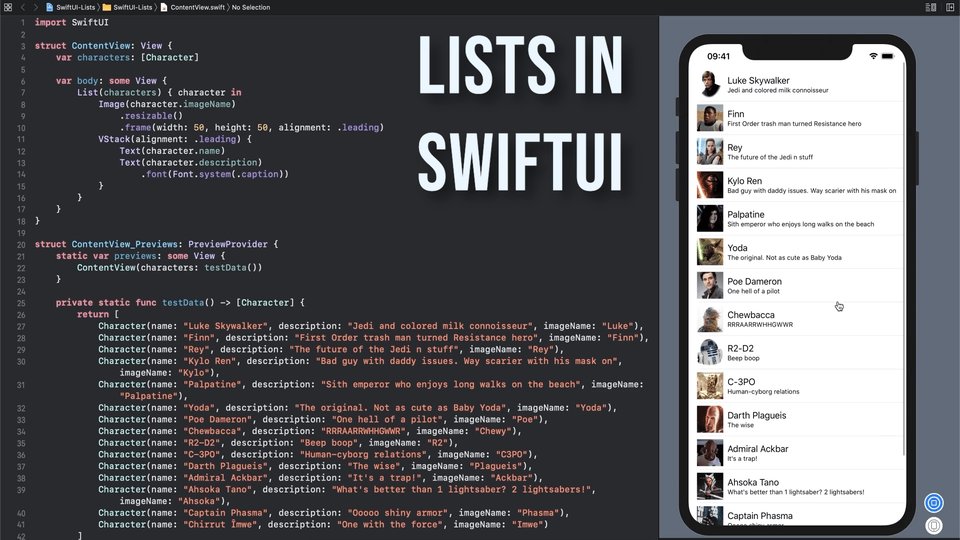
Learn How to Create Lists in SwiftUI
Creating a scrolling list using UIKit comes with a bunch of boilerplate, cell dequeueing, etc. but SwiftUI has made that process so much easier!