Understanding State in SwiftUI
Building pretty looking views is super easy with SwiftUI, but apps need to be more than just something nice to look at. Apps need to do things, then give the user feedback by updating the UI accordingly. With SwiftUI in order to update a View you need to change its state.
Setting SwiftUI Modifiers With the Attributes Inspector
The Attributes Inspector is one of the things that makes SwiftUI such a huge leap forward in building interfaces for apps. Without having to write any code you can use the Attributes Inspector to move Views around, set properties such as font and color, add accessibility identifiers, etc. 🤯
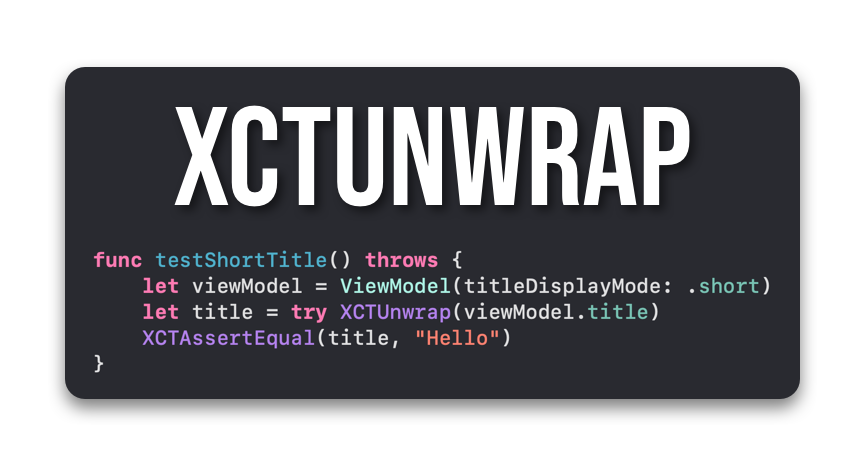
Use XCTUnwrap to Clean Up Your Unit Tests
Writing good tests is hard enough as it is, and optionals just complicate things further. To maintain sanity and make sure you (and the rest of your team) understand what exactly is being tested keeping your unit test code clean is a must. That’s where XCTUnwrap comes in!
Fonts in SwiftUI
Using custom fonts helps your app stand out in the sea of apps on the App Store. Read on to find out how you can set your app apart with custom fonts in SwiftUI!
Rounded Corners in SwiftUI
Rounding corners on a View in SwiftUI is as easy as adding one line
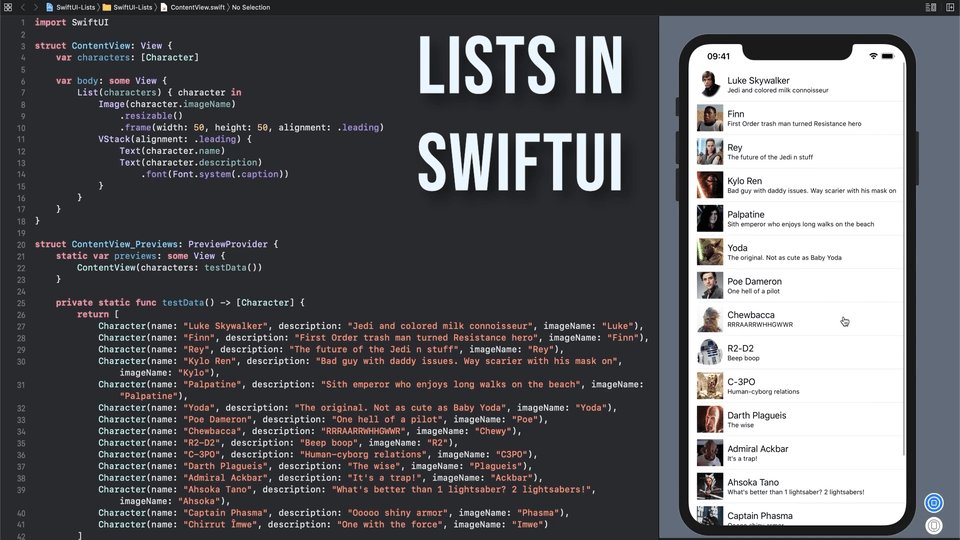
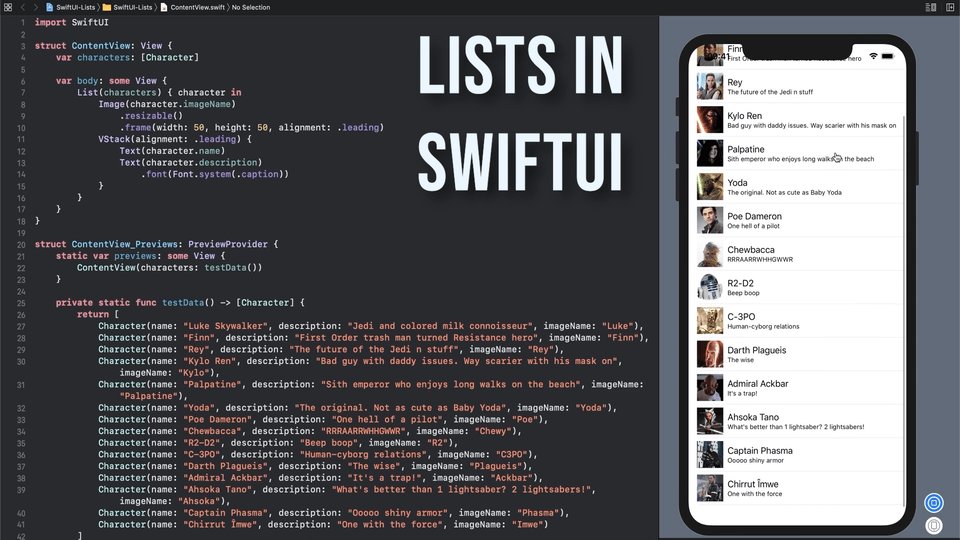
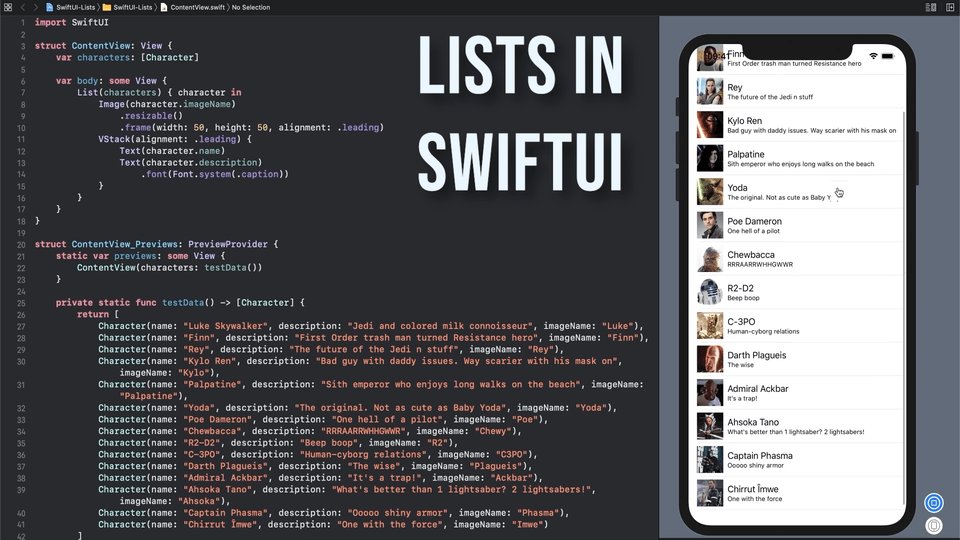
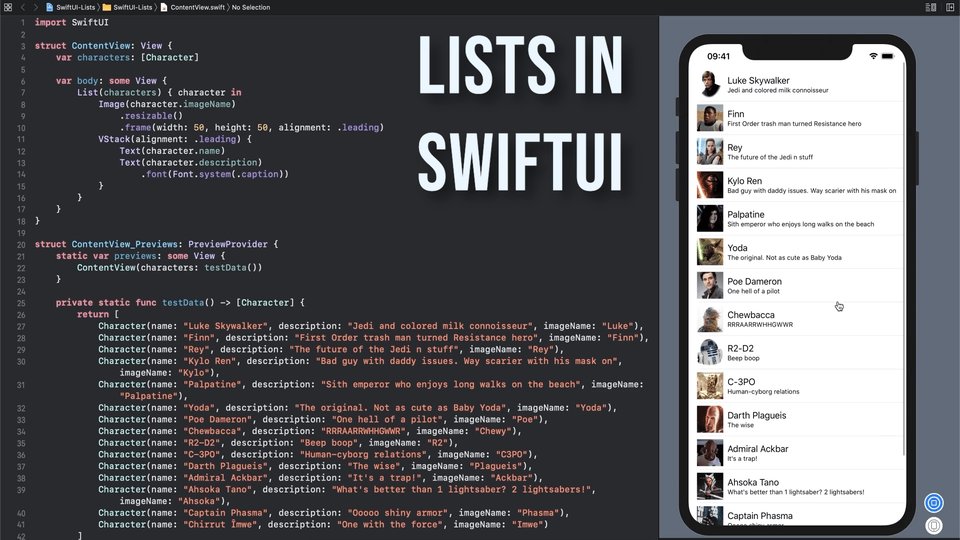
Learn How to Create Lists in SwiftUI
Creating a scrolling list using UIKit comes with a bunch of boilerplate, cell dequeueing, etc. but SwiftUI has made that process so much easier!